Nếu bạn đang tìm kiếm theme tối ưu cho Woocommere, bạn có thể tham khảo danh sách các địa chỉ mua theme WordPress ở đây.
Nhưng nếu bạn đang trong giai đoạn tìm hiểu Woocommerce để làm website bán hàng, một theme miễn phí là đủ.
Đọc thêm:
Trong bài viết này, mình muốn giới thiệu bạn một theme WordPress miễn phí phổ biến cho Woocommerce.
Đó là StoreFront.
Một vài ưu điểm của theme này:
- Miễn phí và mã nguồn mở
- Hỗ trợ cấu trúc HTML5 và chuẩn SEO
- Khu vực tùy chỉnh Customize đầy đủ
- Dễ sử dụng
- Dễ dàng tùy biến với action hook và filter hook.
- Hỗ trợ nhiều child theme (trả phí).
- Thêm dữ liệu mẫu (Dummy Content) cho Woocommerce
Trước khi cài đặt theme này, chúng ta sẽ thêm dữ liệu mẫu để có dữ liệu khi chạy theme.
Thêm dữ liệu mẫu (Dummy Content) cho Woocommerce
Woocommerce cung cấp cho bạn dữ liệu mẫu bao gồm nhiều sản phẩm. Điều này giúp chúng ta dễ dàng đánh giá các chức năng cũng như hoạt động của theme.
Trước hết, bạn tải plugin Woocommerce về. Tiếp đó, bạn giải nén. Bạn sẽ thấy thư mục /woocommerce/dummy-data/. Bên trong thư mục có nhiều file nhưng chúng ta sử dụng file dummy-data.xml.
Bây giờ bạn vào Công cụ -> Nhập vào -> WordPress. Nếu đây là lần đầu tiên bạn sử dụng WordPress Importer, bạn sẽ phải cài đặt plugin.
Nếu cài đặt rồi, bạn ấn vào Run Importer và chọn file dummy-data.xml.
Chọn user và nhớ chọn ‘Download and import file attachments’
Lưu ý: Nếu bạn bị timeout, hãy cài plugin này.
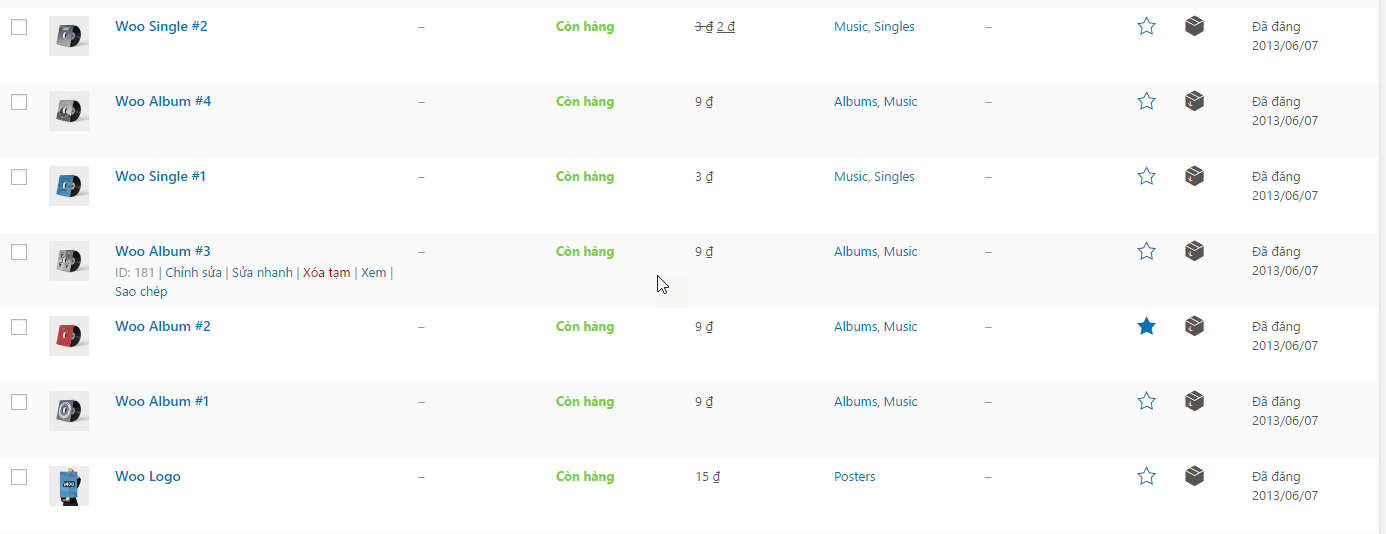
Vào màn hình quản lý Sản phẩm bạn sẽ nhìn thấy nhiều sản phẩm được thêm vào:
Cài đặt theme Storefront
Để cài đặt theme, bạn vào Giao diện -> Giao diện -> Theme và nhập ‘StoreFront’ trong ô tìm kiếm
Bạn cài đặt và kích hoạt theme.
Cài đặt trang chủ
Theme này không tự hiển thị trang chủ. Do vậy, bạn phải tạo ra một trang mới và chọn giao diện (template) Homepage cho nó
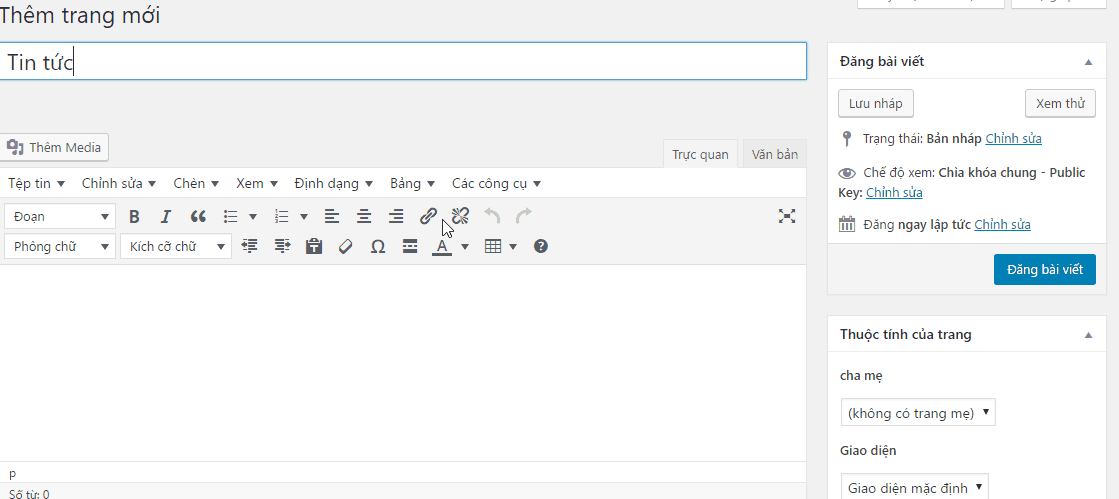
Bạn vào phần Trang -> Thêm trang mới để tạo trang. Bạn đặt tên là Trang chủ, nội dung bỏ trống. Phần Giao diện, bạn chọn Homepage.
Tiếp đến bạn tạo một trang mới là Blog hay Tin tức. Nội dung bạn để trống và không thiết lập gì khác
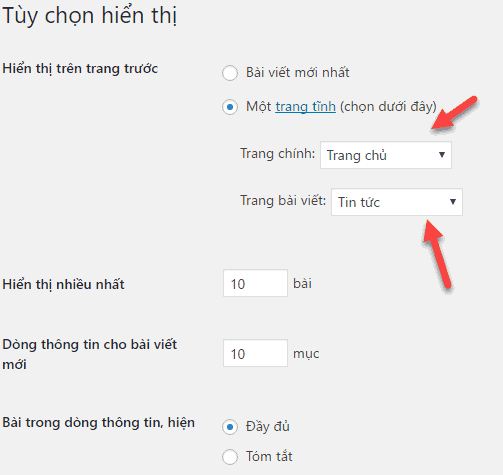
Tiếp đến, bạn vào Cài đặt -> Đọc và thiết lập trang chính và trang bài viết theo từng trang bạn vừa tạo ra:
Lưu lại và bây giờ truy cập trang chủ xem giao diện của theme này.
Một số phần chính trên giao diện:
- Shop By Category: HIển thị danh mục sản phẩm. Mặc định nó sẽ hiển thị 3 danh mục theo thứ tự chữ cái trên tên danh mục.
- New In: Danh sách các sản phẩm mới nhất.
- We recommended: Danh sách các sản phẩm nổi bật mới nhất. Muốn sản phẩm nổi bật bạn vào quản lý sản phẩm và đánh dấu sao tương ứng.
- Fan Favorites: Các sản phẩm mới nhất được đánh giá cao nhất
- On Sales: Các sản phẩm mới nhất đang được giảm giá.
- Best Sellers: Các sản phẩm mới nhất bán chạy
Menu
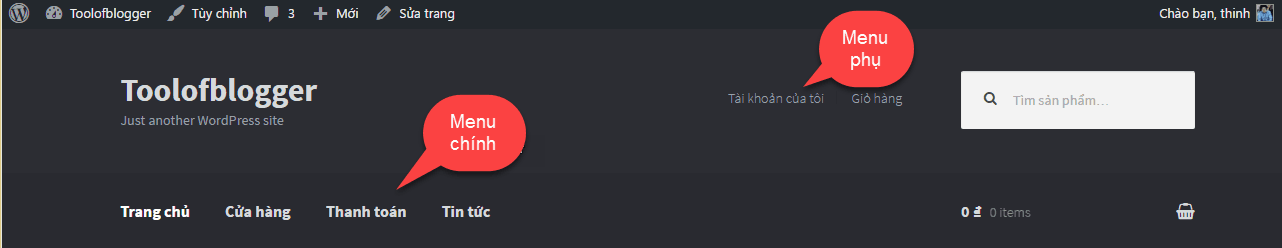
StoreFront có 2 vị trí menu, Primary (chính) và Secondary (phụ). Menu chính xuất hiện bên dưới logo. Menu phụ xuất hiện bên phải logo cạnh hộp tìm kiếm
Nếu bạn không có menu nào ở trị primary, theme đơn giản sẽ hiển thị tất cả các trang hiện có của website. Tuy nhiên đối với vị trí menu phụ sẽ không hiển thị cho đến khi bạn gán một menu vào vị trí đó.
Vì vậy sau khi activate theme, bạn không nhìn thấy gì ở vị trí này.
Khu vực chèn Widget
Theme Storefront hỗ trợ cho chúng ta 6 vị trí chèn widget bao gồm:
- Below Header
- Sidebar
- 4 cái ở Footer
Bạn có thể xem trong Giao diện -> Widget
Tùy chỉnh theme
Bạn có thể tùy chỉnh theme tại Giao diện -> Tùy chỉnh. Ở đây, bạn có thể thay đổi logo, màu sắc , bố cục ….
Dịch thêm Storefront sang tiếng Việt
Theme này chưa có ngôn ngữ tiếng Việt. Nếu bạn cần dịch nó bạn có thể cài thêm plugin Loco Translate. Tham khảo cách sử dụng plugin Loco Translate để việt hóa theme ở đây.
Tùy biến Storefront nâng cao
Khi tùy biến, bạn tránh sửa trực tiếp vì code sửa sẽ bị mất sạch khi bạn cập nhật theme. Để không bị mất, bạn có thể tạo một child theme dành cho Storefront.
Một cách khác bạn có thể sử dụng plugin Theme Customisations. Bạn vào Giao diện -> Storefront, click Download Theme Customisations.
Để cài đặt plugin, bạn vào Gói mở rộng -> Cài mới. Tiếp đó chọn Tải plugin lên. Bạn chọn file zip vừa tải về. Cuối cùng activate plugin để sử dụng.
Thực chất plugin này tạo cho bạn sẵn một vài file. Bạn cần tùy biến gì chỉ cần mở file tương ứng và thêm code.
Tất cả đoạn code bên dưới bạn thêm vào file custom/functions.php.
Bây giờ ta thử thực hiện vài thao tác tùy biến theme Storefront:
1. Bỏ một số thành phần hiển thị trên trang chủ
Trong tập tin template-homepage.php, bạn thấy một đoạn khai báo sau:
Từ đoạn code này chúng ta biết được action hook hompage có hàm nào được móc vào. Như vậy, nếu bạn không muốn một thành phần hiện ra trang chủ, đơn giản hãy xóa hàm đó ra khỏi hook homepage.
Ví dụ bạn muốn xóa Fan Favorite và We Recommend thì sử dụng đoạn code sau:
/**
* Xóa đi các thành phần không sử dụng trong homepage
* @hook after_setup_theme
*
* template-homepage.php
* @hook homepage
* @hooked storefront_homepage_content - 10
* @hooked storefront_product_categories - 20
* @hooked storefront_recent_products - 30
* @hooked storefront_featured_products - 40
* @hooked storefront_popular_products - 50
* @hooked storefront_on_sale_products - 60
* @hooked storefront_best_selling_products - 70
*/
function tp_homepage_blocks() {
/*
* Sử dụng: remove_action( 'homepage', 'tên_hàm_cần_xóa', số thứ tự mặc định );
*/
remove_action( 'homepage', 'storefront_featured_products', 40 );
remove_action( 'homepage', 'storefront_popular_products', 50 );
}
add_action( 'after_setup_theme', 'tp_homepage_blocks', 10 );Chú ý: Bạn có thể sử dụng plugin homepage-control để kiểm soát việc hiển thị và thứ tự các component ở trang chủ.
2. Chỉnh số lượng mục hiển thị ngoài trang chủ
Mặc định phần Shop by Category hiển thị là 3 cái. Nhưng chúng ta có thể sửa lại bằng cách sửa lại tham số vào filter hook được khai báo tại inc/storefront-template-functions.php.
Phần Shop by Category được khai báo filter như sau:
$args = apply_filters( 'storefront_product_categories_args', array( 'limit' => 3, 'columns' => 3, 'child_categories' => 0, 'orderby' => 'name', 'title' => __( 'Shop by Category', 'storefront' ), ) );
Đây là code tùy biến của chúng ta
/**
* Tùy biến Product by Category
* @hook storefront_product_categories_args
*
*/
function tp_product_categories_args( $args ) {
$args = array(
'limit' => 6,
'title' => __( 'Danh mục sản phẩm', 'thachpham' )
);
return $args;
}
add_filter( 'storefront_product_categories_args', 'tp_product_categories_args' );
Tên các hook tùy biến ngoài trang chủ cho bạn tham khảo
storefront_product_categories_args: Shop by Categorystorefront_featured_products_args: We Recommendedstorefront_popular_products_args: Fan Favoritestorefront_recent_products_args: New Instorefront_on_sale_products_args: On Salesstorefront_best_selling_products_args: Best Sellers
Lời kết
Trên đây bạn đã biết đến một theme miễn phí để sử dụng cho Woocommerce. Bạn biết cách tùy biến cơ bản cũng như nâng cao cho font này.
Nếu bạn gặp khó khăn gì, hãy để lại comment bên dưới.
Yêu thích viết blog.