Trước đây, mình có chia sẻ với bạn một vài bài viết về chủ đề tiếp thị liên kết.
Có lẽ bạn đã có trong tay một kế hoạch khá chắc chắn để nhảy vào mảng tiếp thị liên kết đầy tiềm năng này. Lúc này bạn cần bắt tay vào hành động. Và việc làm đầu tiên chắc chắn là mua hosting và dựng website.
Nếu như bạn vẫn đắn đo trong việc hosting, mình đề xuất bạn tham khảo Hawk Host. Bạn có thể đọc series bài viết của mình về Hawk Host để hiểu rõ hơn vì sao mình lại khuyên bạn nên chọn dịch vụ hosting ở đây.
Trong bài viết ngày hôm nay, mình sẽ tập trung vào vấn đề dựng website. Chúng ta sẽ sử dụng WordPress như là nền tảng để xây dựng affiliate blog. Nếu bạn chưa biết gì về WordPress bạn có thể tham khảo series bài viết WordPress căn bản của mình.
Cụ thể, trong bài viết mình sẽ hướng dẫn bạn từng bước sử dụng theme Beginner của Theme Junkie để dựng một blog affiliate chuyên nghiệp.
Đọc thêm: Học cách tạo blog kiếm tiền từ Neil Patel
Top mạng lưới tiếp thị liên kết ở Việt Nam
Đây là những mạng lưới tiếp thị liên kết lớn ở Việt Nam mà mình đang tham gia. Hiện tại MasOffer là mạng đang cho mình nguồn thu tuy không nhiều nhưng tương đối ổn định. Trong năm này mình vẫn tập trung mạnh vào Masoffer và thêm bạn Civi vì đây là những mạng có nhiều sản phẩm phù hợp với niche mình đang xây dựng.
Giới thiệu về theme Beginner
Beginner là theme mới nhất của Theme Junkie chuyên dành cho các trang blog. Theme Junkie là một trong theme được yêu chuộng trong giới webmaster Việt Nam. Lý đo đơn giản giá thành rẻ (nếu bạn muốn mua trực tiếp), dễ sử dụng (không có quá nhiều tùy chọn cấu hình phức tạp).
Thiết kế theme đơn giản và tối ưu SEO, tốc độ. Mặc dù đánh giá cá nhân của mình thì chưa thể ngon bằng MyThemeShop. Dẫu sao MyThemeShop cũng có giá cao hơn nhiều.
Bạn có thể xem demo ở đây. ThuThuatWP của mình chính là được xây dựng trên chính theme này.
Một vài tính năng nổi bật của Beginner:
- Tích hợp sẵn hệ thống tạo và quản lý coupon thông qua plugin TJ Deals
- Tích hợp sẵn các nút chia sẻ trên mạng xã hội nên bạn đỡ phải cài đặt thêm plugin
- Cung cấp sẵn file pot thuận tiện cho bạn Việt hóa Theme (beginner.pot)
- Tùy biến cực dễ dàng với theme options
- Thiết kế responsive cho hiển thị tốt trên mọi thiết bị
- Tích hợp Google Fonts cho phép bạn thoải mái lựa chọn font mình yêu thích
- Dễ dàng thay đổi giao diện màu sắc của theme
- Có nhiều vị trí đặt quảng cáo bao gồm ở header, trước và dưới bài post và sidebar
- Thiết kế đơn giản đem đến trải nghiệm đọc tốt nhất cho độc giả
Nhân đây mình cũng tặng một bản theme này mà mình mua trực tiếp từ Theme Junkie.
Tải về và bạn làm theo hướng dẫn bên dưới.
Hướng dẫn cài đặt và tùy chỉnh theme Beginner
1. Upload theme và tiến hành cài đặt
Bạn tiến hành cài đặt theme bằng việc sử dụng chức năng upload theme của WordPress. Chi tiết bạn có thể tham khảo bài viết cài đặt theme WordPress.
Sau khi cài đặt bạn nhớ activate theme để sử dụng.
Tiếp theo, bạn nhớ tạo child theme. Mình cũng có bài viết về tạo child theme ở đây. Việc tạo child theme giúp bạn không bị mất tùy biến theme khi bạn cập nhật theme.
Theme Junkie đã tạo sẵn cho một child theme. Nếu bạn tham gia mail listing của mình, mình cũng gửi cho bạn child theme này ở file zip. Bạn cài đặt và active child theme giống như trên.
2. Cài đặt plugin khuyên dùng
Beginner đề nghị bạn cài một vài plugin để bạn có thể tận dụng hết những tính năng mạnh mẽ của theme

Tuy vậy, bạn cũng chỉ nên cài những plugin mà bạn thực sự cần. Nếu bạn không biết plugin nào mình thực sự cần hay không, hãy cùng mình phân tích kỹ hơn các plugin này,
a. Jetpack by WordPress.com
Đây là plugin quá phổ biến bởi vì nó do chính tay Automattic phát triển. Đây là công ty chịu trách nhiệm quản lý và phát triển WordPress. Chất lượng code đúng chuẩn WordPress. Nếu bạn muốn cài đặt plugin này, bạn chỉ nên bật những module bạn thực sự cần để tránh tác động đến hiệu suất của website. Bản thân mình không thích cài đặt plugin này.
b. Ninja Form
Plugin tạo form cho website. Đây là plugin rất dễ sử dụng và không thể thiếu cho mọi website.
c. Polylang
Plugin tạo site đa ngôn ngữ. Không cài nếu site của bạn không cần chức năng này.
d. Simple Page Sidebars
Plugin tạo custom Sidebars cho website. Bạn có thể xem hướng dẫn thêm cách sử dụng plugin này ở bên dưới.
e. TJ ShortCodes
Sử dụng shortcode để tạo buttons column hay tabs. Với chức năng này, mình khuyên bạn nên sử dụng shortcode ultimate vì có nhiều chức năng hơn.
f. TJ Deal
Plugin giúp bạn tạo và quản lý chức năng coupon của theme. Dĩ nhiên plugin này là quan trọng nhất rồi.
g. TJ Custom CSS
Plugin giúp bạn dễ dàng theme custom CSS thay vì phải sửa file styles.css thủ công. Hiện tại WordPress 4.7 đã cho phép thêm bạn thêm CSS tùy biến trong Theme -> Customize. Do vậy, bạn không cần thiết phải cài đặt plugin này.
h. Yoast SEO Plugin
Một plugin thiết yếu khác giúp bạn dễ dàng thực hiện seo onpage. Thêm vào đó, nó cũng tạo sitemap xml cho bạn. Sau đó bạn chỉ cần upload site map lên Google Webmaster Tool. Xem hướng dẫn sử dụng plugin này ở đây.
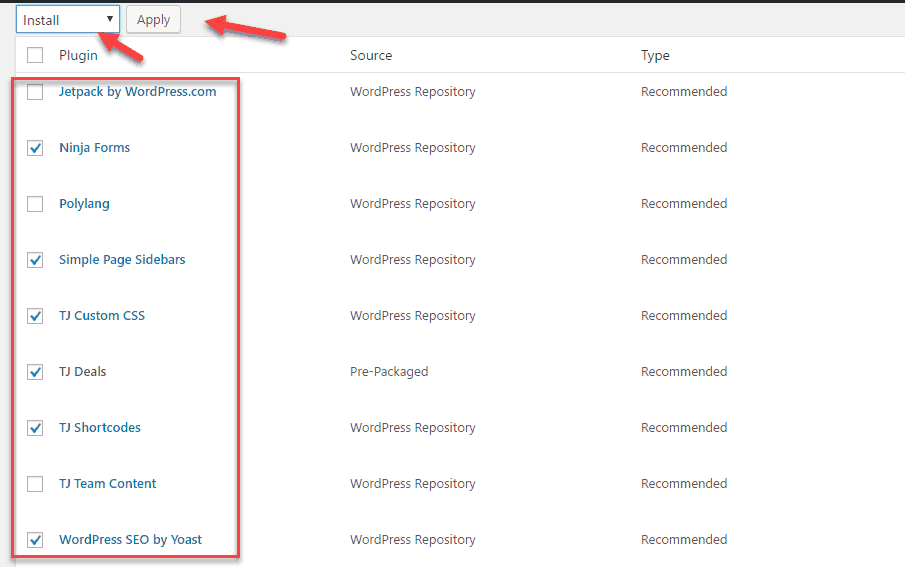
Để cài đặt những plugin trên, bạn click vào link Begin installing plugins để tới trang cho phép bạn chọn plugin cần cài đặt. Ngay sau khi bạn chọn plugin, chọn Install từ hộp drop-down và click nút Apply.

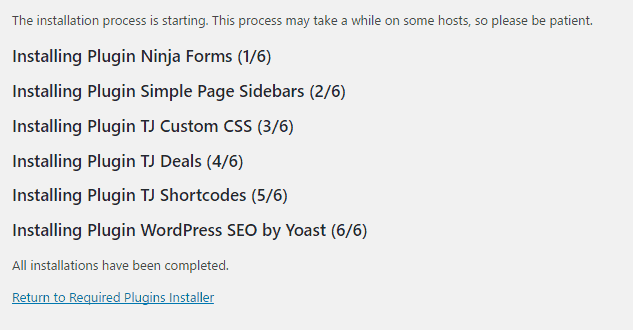
Khi quá trình cài đặt hoàn tất, bạn click vào link Return to Required Plugins Installer.

Bạn lại quay trở lại trang plugins. Activate plugin bạn vừa cài đặt
3. Import dữ liệu demo của Beginner Theme
Nếu bạn có muốn site giống như demo của theme Beginner, bạn có thể import dữ liệu demo ở dạng file xml.
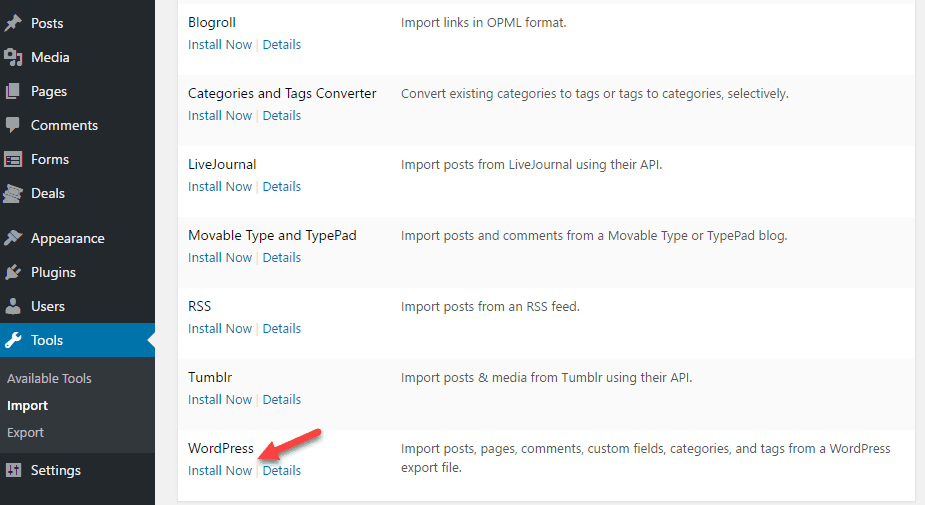
Đi tới Tools -> Import. Click Install Now để cài đặt WordPress Importer. Nếu bạn cài dặt rồi thì bỏ qua bước này.

Ngay sau khi bạn cài đặt, click vào nút Run Importer.
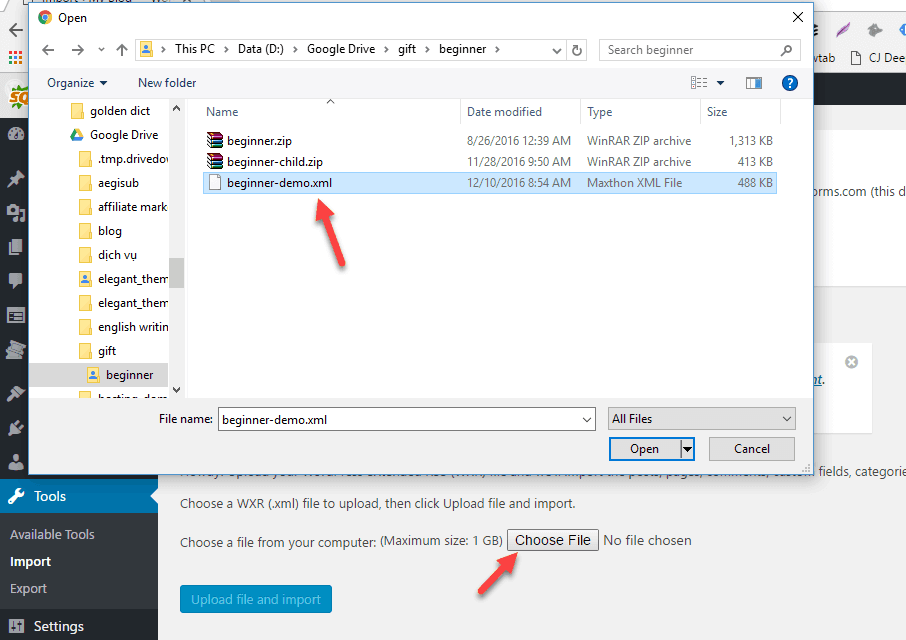
Trên màn hình tiếp theo bạn chọn file xml chứa dữ liệu demo. Sau khi chọn xong, bạn click vào nút Upload File and import:

Tiếp theo, bạn giữ nguyên phần Import author, và chọn lựa chọn Download and Import File attachments để import luôn các tập tin, video, có trong dữ liệu demo.

Quá trình import demo sẽ diễn ra trong vài phút. Bạn cần kiên nhẫn đừng đóng tab trình duyệt. Ngay khi tiến trình hoàn thành, bạn có thể nhìn thấy thông báo All done. Ở màn hình bên dưới mình không cài đặt plugin TJ Team nên không thể import phần dữ liệu team. Thông báo lỗi như vậy bạn có thể bỏ qua.

4. Cài đặt Menus
Mặc định, blog của bạn chưa có Menus. Chúng ta đi tới Appearance -> Menus và chọn tab Manage Locations.
Theme Beginner có 2 vị trí menu. Thứ nhất là Primary nằm ở trên cùng của trang web. Vị trí thứ hai là Secondary nằm dưới logo và tiêu đề trang.
Bạn chọn vị trí menu như bên dưới:

5. Sử dụng Widgets
Theme Beginner cung cấp cho bạn 12 widget để sử dụng. Bạn chỉ cần kéo widget vào sidebar bạn muốn hiển thị. Thực hiện vài thao tác cấu hình thế là xong.
1. Advertisement
Bạn có thể đặt mã quảng cáo ở đây. Thông thường chúng ta chèn quảng cáo có độ rộng 300 px.
2. Advertisement 125x125
Bạn có thể chèn 4 quảng cáo 125x125 ở đây
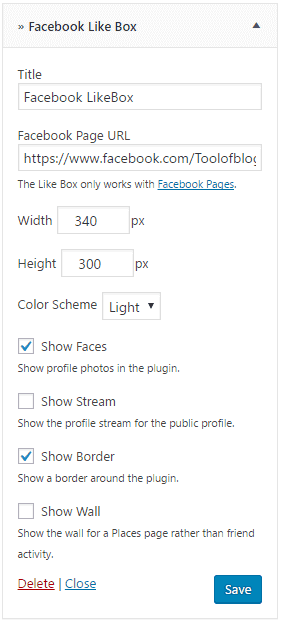
3. Facebook Like Box
Sử dụng widget này nếu bạn muốn hiển thị Facebook Like Box. Ở phần cấu hình của widget, bạn chỉ cần nhập vào tiêu đề và URL của fanpage. Click nút Save để lưu lại thiết lập

Widget sẽ hiển thị như thế này trang chủ

4. Feedburner
Hiện tại Feedburner ít được sử dụng. Bạn nên sử dụng dịch vụ xây dựng email list miễn phí như Mail Chimp kết hợp plugin tạo email form như Bloom (ThuThuatWP đang sử dụng ) hoặc WP Subscriber Pro của MyThemeShop. Các plugin này đều có trong gói tạo website WordPress của ThuThuatWP..
5. Most View Post Thumnail
Hiển thị bài Post được view nhiều nhất kèm theo thumnail tương ứng. Ở phần cấu hình của widget bạn có thể chọn lựa hiển thị ngày tháng và số lượng view của post. Thêm vào đó bạn cũng có thể chọn số lượng bài post muốn hiển thị. Nhớ click nút Save sau khi thay đổi.

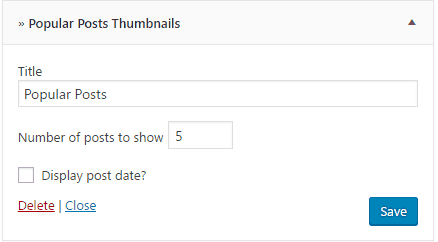
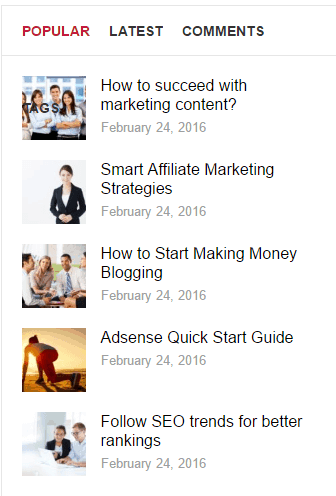
6. Popular Post Thumbnail
Hiển thị bài post phổ biến cùng với thumnail tương ứng. Ở màn hình cấu hình bạn có thể chọn số lương bài post muốn hiển thị. Nếu bạn muốn hiển thị ngày tháng, chọn lựa chọn ‘Display post date’. Nhớ click nút Save sau khi thay đổi.

7. Random Posts Thumbnail
Hiển thị bài ngẫu nhiên kèm theo thumbnail tương ứng. Phần cấu hình giống như widget Popular Thumbnail
8. Recent Posts Thumbnail
Hiển thị bài gần đây cùng với thumbnail tương ứng. Phần cấu hình giống như widget Popular Thumbnail.
9. Social Icons
Hiển thị nút mạng xã hội . Theme Beginner cho phép bạn hiển thị các nút mạng xã hội phổ biến hiện nay bao gồm: Facbook, Twitter, Google Plus, Pinterest, LinkedIn, Instagram, Tumblr. Ở phần cấu hình của widget, bạn chỉ cần điền URL đến trang mạng xã hội tương ứng của bạn.
10. Tabs
Hiển thị bài viết phổ biến, bài viết gần đây, bình luận gần đây và tags ở dạng tabs. Ở phần cấu hình bạn có thể lựa chọn số lượng các bài viết muốn hiển thị. Riêng phần tiêu đề tab widget không cho phép bạn thay đổi ở đây.


11. Twitter Timeline
Nhúng Twitter Timeline vào blog của bạn. Hiện tại Twitter đã có vài cập nhật do vậy phần cấu hình của Widget không phù hợp nữa. Tốt nhất bạn không nên dùng widget này.
12. Video
Widget giúp bạn hiển thị video ở sidebar. Ở phần cấu hình, bạn paste URL của video vào trường Video URL.
6.Tùy chỉnh theme Beginner
Bạn nên thực hiện vài bước tùy chỉnh để tối ưu theme như bên dưới.
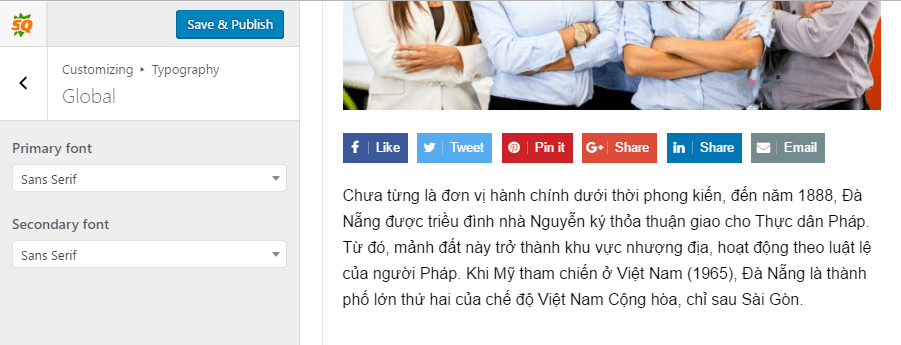
a. Thay đổi font mặc định
Theme mặc định của Beginner không hiển thị tiếng Việt tốt lắm;


Để thay đổi font, bạn đi tới Appearance -> Customize -> Typography -> Global, và chọn font Sans Serif. Font này hiển thị tiếng Việt rất tốt. Nhớ click nút Save & Publish để lưu lại thiết lập.

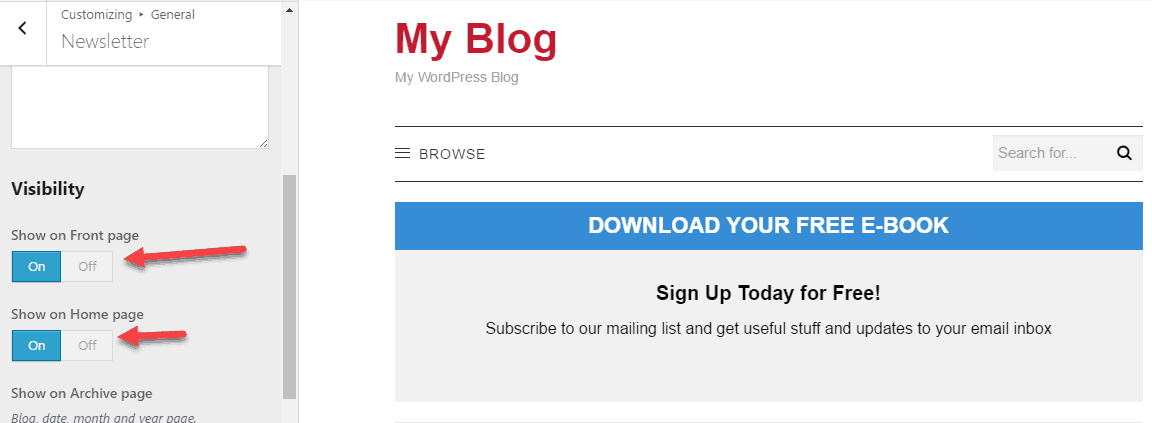
b. Tắt phần Newsletter
Beginner Theme có cung cấp cho bạn phần Newsletter để bạn thu thập mail. Nhưng mình khuyên bạn nên tắt đi và chọn giải pháp như mình đề cập ở trên. Nghĩa là bạn chọn dịch vụ email marketing miễn phí như Mail Chimp và một plugin tạo email form đẹp mắt như Bloom hay WP Subscriber Pro.
Để tắt Newsletter, bạn vào Appearance -> Customize-> General -> Newsletter. Kéo thanh trượt về trạng thái Off. Nhớ click nút Save & Publish để lưu lại thiết lập

c. Việt hóa theme
Theme Beginner đã cung cấp sẵn file POT giúp bạn dễ dàng việt hóa theme. Để việt hóa, bạn tham khảo bài viết này của mình.
Học cách sử dụng công cụ tạo Coupon
Ngay khi bạn cài đặt plugin TJ Deal ở trên, bạn sẽ thấy một mục mới có tên Deals trong menu của WordPress Admin

Ở đây, Deal Categories giống như Category giúp bạn phân loại deal/coupon. Dữ liệu demo đã tạo sẵn một vài deal category như Domains, hay Hosting. Bạn có thể tạo và chỉnh sửa Deal Category giống như Category bình thường.
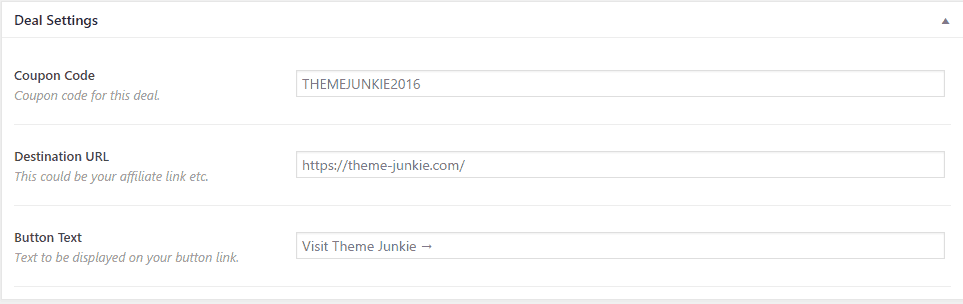
Deal thì giống như bài post bình thường tuy nhiên trên màn hình tạo và chỉnh sửa bạn sẽ nhìn thấy một phần Deal Settings như sau:

Ở đây bạn sẽ điền mã coupon và URL đến trang đích và nhãn cho button.
Ở phần front end, nó sẽ hiển thị như sau:

Lưu ý: Đoạn text ‘Click to Copy & Open Site’ bạn thay đổi thông qua Việt hóa.
Bên cạnh đó, Theme Beginner cung cấp cho một vài tùy chọn thiết lập cho phần Deals ở Theme -> Customize. Ví dụ bạn có thể thay đổi một vài nhãn text cho phần hiển thị Deals.
Đi tới Theme -> Customize->Deals để thực hiện tùy chỉnh.
Sử dụng custom sidebars
Ở trên nếu bạn cài đặt Simple Page Sidebars, bạn có thể tạo một sidebar tùy biến. Mình thấy sidbar tùy biến có thể hữu ích trong trường hợp bạn muốn hiển thị quảng cáo đúng đối tượng quan tâm. Ví dụ nếu độc giả đọc bài viết về wordpress theme của bạn, bạn sẽ hiển thị quảng cáo WordPress Theme ở bên cạnh. Trong trường hợp họ đọc về hosting, bạn hiển thị quảng cáo về hosting.
Để tạo custom sidbar, đầu tiên bạn chọn một default sidebar. Đi tới Setting -> Reading. Kéo xuống dưới và chọn một sidebar bạn muốn thiết lập làm mặc định. Click nút Save changes để lưu lại thiết lập.

Bây giờ ở màn hình post editor, bạn sẽ nhìn thấy phần sidebar. Click vào Enter new để tạo một sidbar mới.

Nhập vào tên sidebar. Click nút Update.

Tiếp theo click vào link Update widgets Now. Bạn sẽ được đưa tới màn hình widget. Ở đây bạn sẽ nhìn thấy một sidebar mới bạn vừa tạo ra. Bây giờ bạn chỉ cần kéo widget bạn muốn hiển thị riêng trên sidebar. Thế là xong.

Đặt banner quảng cáo
Theme Beginner hỗ trợ 4 vị trí bao gồm 3 vị trí sử dụng quảng cáo có kích thước 728x90 (header, trước và sau bài post) và một vị trí quảng cáo bên sidebar (tối ưu cho các kích thước 300x250 hoặc 125x125).
Đọc thêm: Cách chèn quảng cáo vào WordPress sử dụng plugin WP In Post Ads
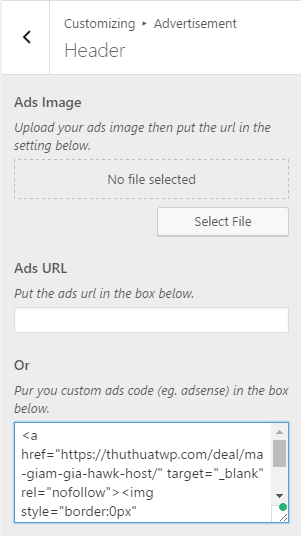
Để đặt quảng cáo ở header và vị trí trước hay sau bài viết, bạn đi tới Appearance-> Customizer -> Advertisement.

Vì cách đặt quảng cáo giống nhau, nên ở đây mình sẽ ví dụ cách đặt quảng cáo ở header. Bạn click vào phần header. Màn hình cho phép bạn đặt quảng cáo sẽ như bên dưới:

Bạn có 2 cách chèn quảng cáo. Thứ nhất. Bạn click vào Select File để upload hay chọn banner quảng cáo có kích thước 728x90. Tiếp theo bạn điền URL tức là địa chỉ đích khi người dùng click vào quảng cáo. Bạn nhớ click vào nút Save&Publish.

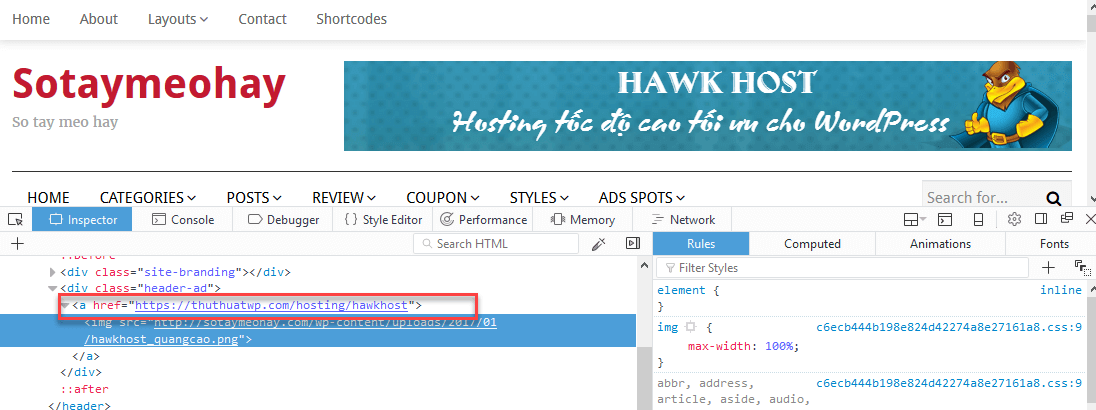
Mình không thích cách làm trên vì URL sinh ra không chuẩn. Thẻ a thiếu 2 thuộc tính cơ bản. Đầu tiên bạn nên có thuộc tính rel="nofollow". Ở khía cạnh SEO bạn không nên để link dofollow cho tiếp thị liên kết. Thuộc tính thứ 2 là target="_blank".
Khi người dùng click vào link quảng cáo bạn nên mở tab mới. Như vậy họ vẫn có thể quay trở lại tab chứa trang web của bạn. Lúc đấy họ có thể tiếp tục đọc bài viết của bạn. Điều này làm cũng góp phần giảm bounce rate cho trang web rất có lợi về SEO.

Thẻ a sinh ra không chuẩn cho link tiếp thị liên kết
Để kiểm soát link của banner, bạn nên chèn code của banner vào phần OR. Cuối cùng click vào nút Save&Publish.
Để chèn quảng cáo ở sidebar, đi tới Appearance -> Widgets. Bạn có 2 widget để chèn quảng cáo

Bạn kéo widgets vào vị trí sidebar bạn muốn đặt quảng cáo. Sau đó điền code quảng cáo ở phần Ad Code. Phần Title bạn nên để trống. Sau khi xong, bạn click vào Save để lưu lại thiết lập:

Lời kết
Theme Beginner là một theme sở hữu lối thiết kế đơn giản đặc trưng của Theme Junkie. Với hệ thống coupon dựng sẵn và nhiều vị trí quảng cáo, theme này rất phù hợp với cho blog làm affiliate.
Bài viết của mình đã cung cấp khá đầy đủ cách sử dụng và tùy chỉnh theme Beginner. Bên cạnh đó, bạn cũng có thể tham khảo tài liệu tiếng anh của Theme Junkie ở đây.
Nếu bạn có vấn đề gì khó khăn với theme Beginner, hãy để lại bình luận bên dưới.
Và đừng quên chia sẻ bài viết nếu bạn thấy nó hữu ích.
Yêu thích viết blog.