Dạo gần đây plugin Swift Performance đang rất nổi. Tuy ra đời muộn nhưng plugin nhận nhiều đánh giá tích cực trong cộng đồng WordPress.
Đây không chỉ là một plugin cache thuần túy mà là một giải pháp tăng tốc toàn diện cho website WordPress.
Khi tìm hiểu sâu hơn về plugin, mình thật sự ngạc nhiên với những tính năng nó. Plugin hội tụ gần như tất cả tính năng tăng tốc WordPress hiện nay.
Trong bài viết hôm nay bạn sẽ biết được những tính năng đáng giá của plugin này. Bên cạnh đó bài viết cũng cung cấp hướng dẫn sử dụng nhanh cũng như nhiều tài nguyên liên quan đến tối ưu hóa plugin này.
Nào chúng ta.
Vì sao bạn nên dùng plugin Swift Performance
Hiện nay có nhiều plugin giúp tăng tốc WordPress như plugin cache, plugin tối ưu ảnh, plugin tối các tài nguyên tĩnh như CSS và JS, hay plugin tối ưu cơ sở dữ liệu.
Thực sự không có nhiều plugin tăng tốc nào hội tụ đủ những tính năng trên. Hệ quả là bạn thường phải cài ít nhất từ 2 plugin trở nên cho việc tăng tốc WordPress.
Ví dụ trường hợp của mình. Trước kia mình phải cài khá nhiều plugin giúp cải thiện tốc độ website như: Autoptimize , Cache Enabler, Disable Emojis, Disable XML-RPC, Nginx Gravatar Cache, EWWW Image Optimizer.
Bây giờ mua bản pro plugin Swift mình đã giải phóng được toàn bộ những plugin trên.
Sự xuất hiện của Swift Performance thực sự đã thay đổi cuộc chơi. Nay chỉ với một plugin bạn đã có trong tay toàn bộ giải pháp tăng tốc WordPress.
Đây chỉ một vài tính năng nổi bật của sản phẩm:
Tính năng cache
Swift hỗ trợ page cache, browser caching và proxy caching. Trong đó proxy caching là một tinh năng chỉ có ở plugin này. Tính năng cực kỳ hữu ích nếu website của bạn đang bật đám mây màu vàng của Cloudflare.
Khác với nhiều plugin cache khác, Swift còn cho phép bạn nhìn sâu vào hơn dữ liệu cache. Cụ thể bạn sẽ biết được có bao nhiêu trang được cache.
Bạn có thể chủ động cache và clear cache cho từng URL . Thông tin này Swift lưu trữ trong Warmup Table và hiển thị ngay trong Dashboard.
Mình rất thích tính năng này. Vì dùng các plugin cache khác mình không rõ bao nhiêu trang trong website đã được cache.
Tối ưu hóa CSS và Javascript
Giống như nhiều plugin khác Swift cũng kết hợp và tinh gọn các file tĩnh như CSS và JS.
Nhưng không dừng lại ở đó, lập trình viên của họ còn bổ sung những tính năng nâng cao hơn.
Chẳng hạn trong công đoạn tối ưu CSS, plugin còn sinh ra Critical CSS cho mỗi trang một tự động. Đây là những CSS quan trọng cần thiết để phản hồi trang trong giai đoạn tải trang ban đầu. Như vậy website không cần phải đợi tải toàn bộ CSS mới hiển thị xong.
Hay tối ưu Javascript plugin có tính năng Asynce Execute Javascripts cũng giúp giảm thiểu thời gian tải trang.
Tối ưu cơ sở dữ liệu
Plugin cũng có công cụ tối ưu cơ sở dữ liệu giúp bạn làm sạch cơ sở dữ liệu.
Plugin Organizer
Plugin thường là thủ phạm làm cho website chạy chậm. Công cụ này trong Swift giúp bạn có thể tắt plugin trên một số trang và chỉ cho nó chạy lúc cần thiết.
Ví dụ plugin tạo contact form chỉ nên chạy ở những trang có sử dụng form.
Tối ưu ảnh
Theo quan điểm của mình, đây là tính năng đắt giá nhất trong plugin Swift Performance. Và đây cũng là plugin cache duy nhất có tính năng này.
Thông thường bạn phải bỏ thêm tiền mua plugin nén ảnh vì mấy plugin miễn phí như EWWW Image Optimizer dùng không hiệu quả lắm.
Ngay cả mua plugin nén ánh trả phí thì cũng có vấn đề. Thường plugin này có tính phí theo kiểu số lượng ảnh bạn nén hay theo gói như ShortPixel.
Trong số plugin nén ánh giá rẻ nhất phải kể tới Optimius. Với mình plugin này thường sinh ra lỗi khi nén nhiều ảnh cùng lúc.
Trải nghiệm với công cụ nén ảnh của Swift mình cảm thấy rất ấn tượng. Không có bất kỳ giới hạn gì. Nén bao nhiêu tùy thích. Không mất thêm phí gì.
Trên Thuthuatwp mình đã nén gần 60.000 ảnh. Quá trình nén ảnh nhanh và không gặp lỗi khi so sánh với các plugin ShortPixel hay Optimus mà mình đã từng dùng.
Đặc biệt trong phần tối ưu ảnh mình còn ngạc nhiên khi Swift hỗ trợ tạo ảnh WebP và cả hiển thị ảnh này.
Trước kia để tận dụng tính năng này mình phải dùng tới những plugin nén ảnh có hỗ trợ WebP như ShortPixel hay Optimus. Sau đó lại phải tìm kiếm plugin cache hỗ trợ hiển thị ảnh như Cache Enabler. Vì bạn cũng biết định dạng WebP không được tất cả trình duyệt hỗ trợ.
Nói tóm lại không có nhiều lựa chọn để sử dụng tính năng này. Nay với Swift mọi chuyện đơn giản hơn rất nhiều khi plugin vừa tạo ảnh WebP và hỗ trợ hiển thị.
Tính năng cài đặt trước
Với những plugin có nhiều tính năng và option như Swift sẽ thật khó khăn để có cấu hình phải không?
May mắn tác giả plugin có tính năng cài đặt nhanh và 5 kịch bản cấu hình sẵn (preset) phù hợp với mọi website.
Do vậy mình đánh giá plugin này rất thân thiện với người dùng. Nếu bạn không biết kỹ thuật chỉ chỉ cần chọn cách cài đặt tự động thì tốc độ website cũng cải thiện nhiều rồi.
Còn bạn nào thích vọc thì phần tài liệu của plugin cũng đầy đủ cho bạn tìm hiểu sâu hơn.
Trên đây chỉ làm một vài tính năng nổi bật của plugin. Bạn click nút bên dưới để khám phá thêm về plugin này.
Giá bán plugin Swift Performance

Nhà phát triển plugin này rất ưu ái khi cung cấp cho cả bản miễn phí và trả phí.
Với bản trả phí mình đánh giá mức giá rất tốt. So với plugin WP Rocket giá ngon hơn nhiều mà tính năng lại nhiều hơn.
Dẫu sao plugin này vẫn còn mới nên giá của nó rẻ hơn cũng là hiển nhiên.
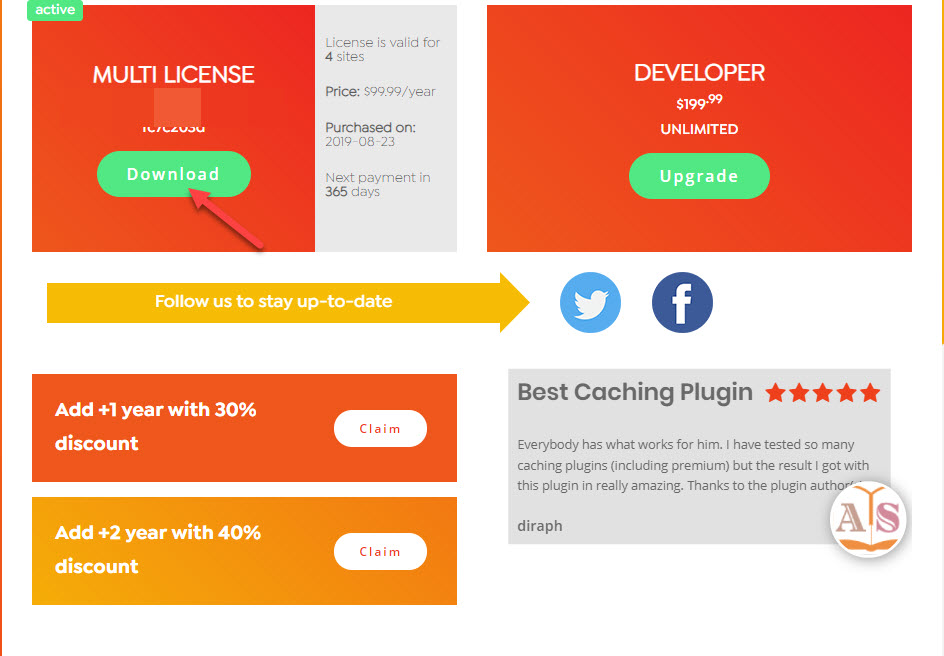
Cá nhân mình đang dùng gói Multi của Swift. Gói này có giá ngang với gói Plus của WP Rocket nhưng sử dụng trên 4 website so với 3 của Rocket.
Không biết bên WP Rocket thế nào chứ Swift còn giảm giá khi gia hạn. Giảm 30% khi gia hạn một năm. Hoặc 40% khi bạn chọn gia hạn 2 năm.

Hướng dẫn sử dụng plugin Swift Performance
Trước khi dùng plugin này bạn nên gỡ bỏ toàn bộ plugin tăng tốc WordPress bạn đang dùng chẳng hạn như plugin cache, nén ảnh, tối ưu CSS và Javascript.
Ở đây mình đang dùng bản Pro. Mình sẽ hướng dẫn cách cài đặt và cấu hình tự động pluign này.
Bạn nên chọn cách này. Sau này nếu thích bạn có thể chỉnh sửa thêm tùy theo khả năng kỹ thuật của mình.
Sau khi mua plugin, bạn sẽ nhận một email chứa thông tin đăng nhập bao gồm username và mật khẩu.
Bạn dùng thông tin này để truy cập vào trang tài khoản của mình trên website Swift.

Ở đây bạn tải về file zip chứa plugin. Bạn cũng sẽ nhìn thấy cả key của plugin.
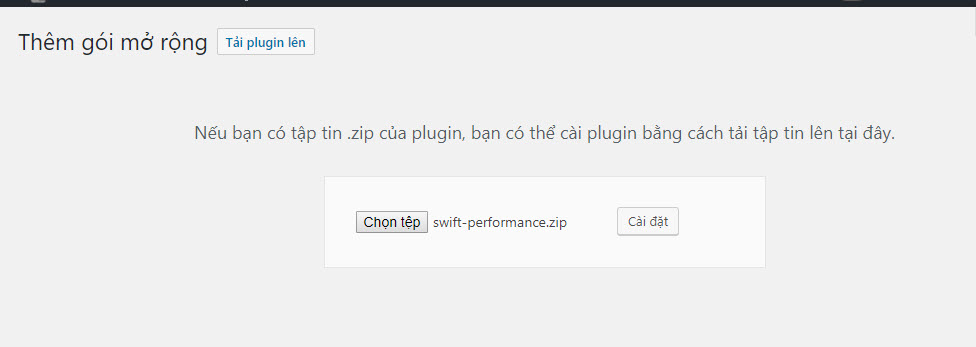
Bây giờ bạn tiến hành cài đặt plugin dưới dạng file zip như những plugin WordPress khác thôi.

Sau khi kích hoạt plugin, màn hình nhập purchase key hiện. Bạn copy key rồi dán vào đây. Nhận Save để tiếp tục.

Tiếp theo bạn chọn Autoconfig.

Một thông báo cho bạn biết nếu chạy Autoconfig sẽ chuyển mọi thiết lập về mặc định. Vì đây là lần đầu tiên chúng ta chạy cấu hình tự động nên bạn chỉ cần click nút Start để bắt đầu.

Plugin bắt đầu quét các thông số của website và thiết lập cấu hình cho phù hợp.
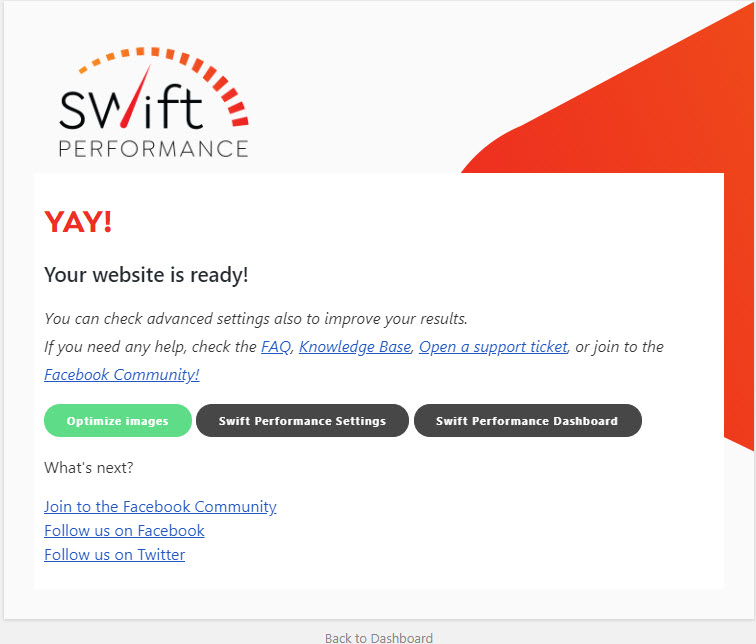
Click Next để tiếp tục. Lúc này website của bạn đã cải thiện tốc độ rồi.

Nhiệm vụ tiếp theo là tối ưu ảnh. Bạn click nút vào tối ưu ảnh. Hoặc vọc thêm cấu hình plugin
Có một vài tài liệu giúp bạn dễ dàng cấu hình tối ưu cho plugin
Tài liệu chính thức từ Swift Performance
Cấu hình tối ưu khi kết hợp với Cloudflare và CDN
Một cấu hình Swift khá hay từ tác giả Thol
Để đánh giá tốc độ website bạn cần chắc chắn trang bạn kiểm tra đã được cache bởi Swift. Bạn kiểm tra đường dẫn URL trong warmup table ở dashboard.
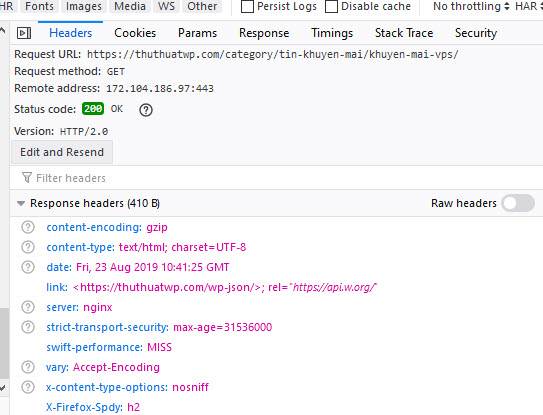
Hoặc kiểm tra thông tin response header ở trường swift-performance nếu có chữ hit nghĩa là trang đã được cache rồi. Còn nếu là miss thì trang chưa tối ưu.

Lời kết
Swift Performance là một plugin ra đời muộn so với nhiều plugin tăng tốc WordPress. Tuy nhiên nhà phát triển đã làm rất tốt khi cung cấp một giải pháp toàn diện trong việc cải thiện tốc độ website.
Tính năng phong phú chính là ưu điểm lớn nhất của nó. Plugin chắc chắn sẽ giúp bạn giảm thiểu số lượng plugin tăng tốc WordPress.
Điều này cũng giúp bạn tối ưu chi phí vận hành website khi không phải mua thêm plugin khác chẳng hạn như plugin nén ảnh.
Còn nói về nhược điểm của plugin này:
Mình thấy Swift Performance xây dựng theo hướng chủ động build cache. Điều này đảm bảo tốc độ tối ưu ngay cả khi trang được truy cập lần đầu tiên.
Ý tưởng này là tốt nhưng quá trình build cache (prebuild cache) chiếm khá nhiều tài nguyên. Điều này đôi khi làm server gặp hiện tượng quá tải khiến tốc độ chậm đi.
Do vậy bạn nếu để prebuild cache tự động thì nên thiết lập tốc độ cho phù hợp với host của mình. Bên cạnh đó bạn cũng giới hạn thread hoạt động của plugin.
Bạn nghĩ sao về plugin này. Hãy chia sẻ đánh giá của bạn ở phần bình luận bên dưới.
Yêu thích viết blog.
